Parfois, on croit optimiser son linking interne… mais en fait non. 🙂
Que se passe-t-il quand ma page fait deux liens vers une autre ? Est-ce que les 2 liens sont pris en compte ? Faisons le point.
Cet article démarre une série basée sur une série sur l’optimisation des liens. Ces articles sont basés sur des tests réalisés sur la manière dont Google.fr prends en compte les liens.
Le test : Comment réagi Google ?
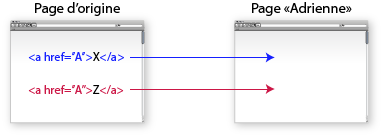
On met sur une page indexée par Google (ici appelée « Page d’Origine ») deux liens pointant vers la même page A (qu’on appellera par commodité « Adrienne »).

Ces 2 liens ont des ancres textuelles différentes l’une de l’autre. Ces ancres sont constituées d’un mot inventé qui au départ renvoie « 0 résultats » sur Google.fr
Pour mesurer les résultats, on regarde dans Google.fr quelles sont les pages positionnées sur chacune des expressions utilisée comme ancre. La vérification se fait en mode « Navigation privée ».
Résultats du test
- La page liée (Adrienne) est positionnée sur la 1ère ancre de lien.
- La page liée (Adrienne) n’est PAS positionnée sur la 2ème ancre de lien.
- Logiquement, la page d’origine est positionnée sur les 2 expressions.
- La page liée (Adrienne) est positionnée AVANT la page d’origine.
La recommandation SEO
| Si une page contient 2 liens vers une autre, c’est l’ancre du 1er lien qu’il faut optimiser.
Comment vérifier rapidement si votre page contient un lien double ?
Il est évidemment possible d’éplucher le code source de la page… m’enfin, ça n’est ni agréable ni tout à fait fiable.
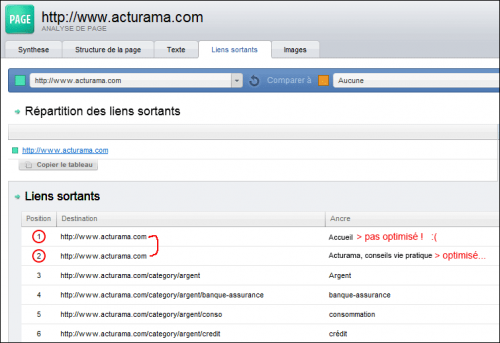
Le module Analyse de Page de SeeUrank vous permet de faire une vérification rapide des liens d’une page. Le numéro en 1ère colonne correspond à l’ordre d’apparition du lien dans le code source.
Ne manquez pas les prochains tests sur l’optimisation des liens. 😉