Voici une série de tests SEO sur les liens sur les images qui devrait intéresser les e-commerçants pour l’optimisation de leur linking interne. Nous avons en effet testé de nombreuses combinaisons rencontrées avec des liens sur une image. Certains résultats sont étonnants !
Ces tests poursuivent la série de tests SEO sur l’optimisation du linking interne pour Google ( « Linking interne, l’erreur classique du lien double » et « Lien en menu vs. lien dans le texte« ).
Quels tests avons-nous réalisé ?
Voici la série de tests menés sur la notion d’ancres de liens sous forme d’image :
- L’attribut ALT est-il pris comme ancre de lien ?
- L’attribut ALT est-il pris comme ancre si un autre lien texte précède/suit ?
- Avec deux liens sur deux images, les deux liens sont-ils utilisés par Google ?
- Si une même ancre contient une image ET du texte, qu’est-ce qui est pris comme ancre ?
Tous les tests sont réalisés sur Google.
1- L’attribut ALT d’une image est-il une ancre de lien valide ?
Commençons par le début. Vérifions si lorsqu’un lien est fait sur une image, l’attribut ALT de l’image est utilisé par Google comme ancre de lien.
Le test
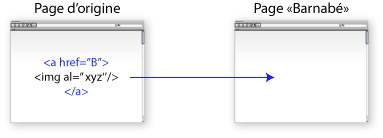
On met sur une page indexée par Google (ici appelée « Page d’Origine ») une image, avec un attribut ALT. Cet attribut ALT contient un mot inventé qui au départ renvoie « 0 résultats » sur Google.fr.
Sur cette image, on fait un lien vers une page B (qu’on appellera par commodité « Barnabé »).

Résultats du test
Pour vérifier le test, on vérifie dans Google si la page B, destination du lien, est listée sur la requête « motcléinventé ». La vérification se fait en mode « Navigation privée ».
Sans trop de surprise, la page « B » est bien listée par Google.
On peut affirmer que l’attribut ALT est utilisé comme ancre de lien par Google.
2- L’attribut ALT est-il pris comme ancre si un autre lien texte précède/suit ?
 Il est fréquent sur des sites e-commerce de trouver 2 liens vers une même page. L’un sur un texte, l’autre sur une image.
Il est fréquent sur des sites e-commerce de trouver 2 liens vers une même page. L’un sur un texte, l’autre sur une image.
Optimiser ces liens nécessite de savoir comment Google traite cette succession de liens posés sur des supports différents.
Test A : Lien texte avant le lien image
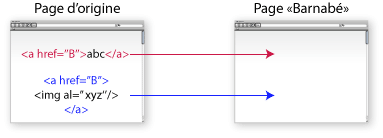
 On met sur une page indexée par Google (ici appelée « Page d’Origine ») une image, avec un attribut ALT. Cet attribut ALT contient un mot inventé qui au départ renvoie « 0 résultats » sur Google.fr. Sur cette image, on fait un lien vers une page B (qu’on appellera par commodité « Barnabé »).
On met sur une page indexée par Google (ici appelée « Page d’Origine ») une image, avec un attribut ALT. Cet attribut ALT contient un mot inventé qui au départ renvoie « 0 résultats » sur Google.fr. Sur cette image, on fait un lien vers une page B (qu’on appellera par commodité « Barnabé »).
On ajoute AVANT ce lien un lien texte qui renvoie vers la même page B. L’ancre du lien est un autre mot inventé.

Résultats du test A
Pour vérifier le test, on vérifie dans Google si la page B, destination du lien, est listée sur l’un et l’autre des mots-clés inventés pour le test. La vérification se fait en mode « Navigation privée ».
La page « B » est positionnée sur les DEUX mots-clés !
Cela signifie que dans le cas où les liens ne sont sur des médias différents (texte et image), les deux vont être considérés par Google comme une ancre de lien.
Résultat complémentaire :
Sur le 1er lien (texte), la page de destination est première (devant la page liante).
Sur le 2ème lien (image), la page de destination est deuxième (derrière la page liante).
Est-ce l’effet de l’ordre des liens ou est-ce le ALT qui est d’un poids moindre ?
Test B : Lien image avant lien texte
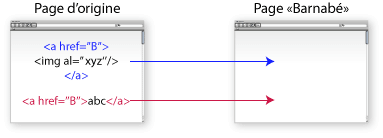
 Même test que précédemment, mais on inverse les deux liens. Le lien image passe en 1ère position, le lien texte ensuite.
Même test que précédemment, mais on inverse les deux liens. Le lien image passe en 1ère position, le lien texte ensuite.

Résultats du test B
Pour vérifier le test, on vérifie dans Google si la page B, destination du lien, est listée sur l’un et l’autre des mots-clés inventés pour le test. La vérification se fait en mode « Navigation privée ».
La page « B » est également positionnée sur les DEUX mots-clés.
Peu importe l’ordre de ces deux liens, les deux sont utilisés par Google et les deux ancres peuvent être optimisées !
Résultat complémentaire :
Sur le 1er lien (image), la page de destination est deuxième (derrière la page liante).
Sur le 2ème lien (texte), la page de destination est également deuxième (derrière la page liante) !
Ce deuxième résultat est intéressant, mais sujet à caution. La popularité originelle des deux pages impliquées pourrait peser… Ce n’est pas mesurable, mais à mon sens, c’est peu probable avec les 2 pages utilisées.
Cela pourrait donner un double enseignement :
1- Même si les deux liens sont pris en compte, le 1er lien à plus de valeur
2- L’attribut ALT d’une image est une ancre de poids moindre qu’une ancre texte
3- Deux liens sur deux images, les deux liens sont-ils utilisés par Google ?
Nous avions montré en novembre que seul le 1er lien compte. Ce test avait été fait sur la base de liens textes. Le test précédent nous démontre que Google a pensé aux sites ecommerce. Lorsque deux liens vers une même page se suivent, l’un sur une image, l’autre sur un texte, les deux ancres comptent.
Ce cumul des ancres est-il une spécificité des liens sur les images ? Ou est-ce dû au fait que les liens soient sur des médias différents (texte/image) ?
Pour le savoir, nous avons testé deux liens successifs sur 2 images.
Le test
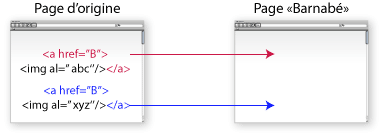
On met sur une page indexée par Google (ici appelée « Page d’Origine ») deux images, avec un attribut ALT. Chacun de ces attributs ALT contient un mot inventé différent, qui au départ renvoie « 0 résultats » sur Google.fr.
Sur chaque image, on fait un lien vers la page B (la désormais célèbre page « Barnabé »).

Résultats du test
Pour vérifier le test, on vérifie dans Google si la page B, destination du lien, est listée sur l’un et l’autre des mots-clés inventés. La vérification se fait en mode « Navigation privée ».
La page « B » n’est présente sur Google que sur l’ancre du 1er lien. Elle est absente pour l’ancre du 2ème lien.
La prise en compte de deux liens vers une même page n’est donc pas liée au média image, mais à la mixité des médias utilisés (texte/image).
Désolé, il ne sera pas possible de faire du « anchor stuffing » grâce aux images. 🙂
4- Si une même ancre contient une image ET du texte, qu’est-ce qui est pris comme ancre ?
 Dans les tests précédents, nous avons testé ce qui se passe avec deux liens différents. Mais il est tout à fait possible d’obtenir le même résultat visuel avec un seul lien. L’ancre du lien contient alors une image ET un texte.
Dans les tests précédents, nous avons testé ce qui se passe avec deux liens différents. Mais il est tout à fait possible d’obtenir le même résultat visuel avec un seul lien. L’ancre du lien contient alors une image ET un texte.
Le test
On met sur une page indexée par Google (ici appelée « Page d’Origine ») une image avec un attribut ALT, suivie d’un mot-clé inventé. L’attribut ALT contient également un mot inventé, différent. Aucun des deux ne renvoie de résultat sur Google.fr.
On crée un lien qui dont l’ancre englobe l’image et le texte. Le lien pointe vers la page B (qui en a marre qu’on la moque parce qu’elle s’appelle « Barnabé »).
Le test a été réalisé en double, en inversant l’ordre des liens. D’abord l’image, puis le texte. Mais également, le texte et ensuite l’image.
Résultats du test
Pour vérifier le test, on vérifie dans Google si la page B, destination du lien, est listée sur l’un et l’autre des mots-clés inventés. La vérification se fait en mode « Navigation privée ».
La page « B » n’est listée que sur l’ancre textuelle. L’attribut ALT n’a pas été reconnu par Google comme ancre du lien quel que soit le sens de présentation des médias (texte/image ou image/texte).
A noter que dans les deux cas testés, la page liée arrive après la page d’origine du lien. Cela va à contre sens des tests précédents, comme si le lien avait moins de poids.
Voilà, cette série de tests est achevée.
On se retrouve prochainement sur ce blog pour une traduction de ces tests en bonnes pratiques SEO.