Dans l’optique de dégager des bonnes pratiques pour l’optimisation du linking interne; nous avons vérifié lors du précédent article sur les liens en double que, sur une page qui contient 2 liens vers une autre, c’est l’ancre du 1er lien qu’il faut optimiser.
La question s’est alors posée de savoir si ce comportement de Google était identique lorsque l’un des liens est dans le menu et l’autre dans le corps de texte. En effet, les possibilités d’optimisation des ancres de liens dans les menus sont limitées.
En d’autres termes : Peut-on compenser un lien en menu non optimisé avec un lien optimisé dans le corps de la page ?
Le test : Comment réagi Google ?
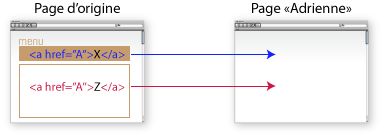
On met sur une page indexée par Google (ici appelée « Page d’Origine ») deux liens pointant vers la même page A (qu’on appellera par commodité « Adrienne »). Le 1er lien (par ordre d’apparition dans le code HTML) est le lien du menu. Ce lien en menu est donc présent sur toutes les pages du site. Le lien dans le corps de page n’est lui présent que sur 1 seule page (la page d’accueil du site).
Ces 2 liens ont des ancres textuelles différentes l’une de l’autre. Ces ancres sont constituées d’un mot inventé qui au départ renvoie « 0 résultats » sur Google.fr
Résultats du test
Pour mesurer les résultats, on regarde dans Google.fr quelles sont les pages positionnées sur chacune des expressions utilisée comme ancre. La vérification se fait en mode « Navigation privée ».
Les résultats sont identiques au test précédent :
- La page liée (Adrienne) est positionnée sur la 1ère ancre de lien.
- La page liée (Adrienne) n’est PAS positionnée sur la 2ème ancre de lien.
- Logiquement, la page d’origine est positionnée sur les 2 expressions.
- La page liée (Adrienne) est positionnée AVANT la page d’origine sur le 1er mot-clé.
Limite du test
Le test a été effectué sur un site qui à un nombre faible de pages (inférieure à 10). On pourrait imaginer que la détection des blocs de page (header, menu, footer, colonne, corps, etc.) par Google nécessite un volume de pages plus important.
Dans le site de test, le menu est inclus dans un div dont l’id est ‘header’, mais ce n’est peut-être pas suffisant.
Si quelqu’un a la possibilité de vérifier ce test sur un site à plus fort volume, je suis preneur. Je compléterais alors cet article avec tous les crédits d’usage.
La recommandation SEO
| Si une page contient 2 liens vers une autre, le 1er dans le menu et l’autre dans le corps de page, c’est l’ancre du menu qu’il faut optimiser.
On ne peut donc PAS compenser un lien non-optimisé dans le menu par une ancre optimisée dans le corps de page. Google prendra en compte uniquement le 1er lien de la page.